CLS - Cumulative Layout Shift¶
Introduction : Core Web Vitals¶
For years, web performance monitoring has been driven by "browser-centric" metrics. Even if some of them have been heavily used and are still useful today to some extent, as the Page Load Time, the main issue they have in common is their inability to provide accurate data about how real users experience their web journey.
In order to address this challenge, Google announced in May 2020 the introduction of brand new web performance metrics that form the Core Web Vitals.
These Core Web Vitals are focused on three important aspects of a real user experience:

"Visual Stability" measurement with CLS¶
Have you ever been reading an article on the web when something suddenly changes on the page? Without warning, the text moves, and you are lost. Or even worse: you're about to tap a link or a button, but in the instant before your finger lands, the link moves and you end up clicking something else!
Cumulative Layout Shift (CLS) measures how 'stable' elements load onto the screen. It looks at how often these elements jump around while loading and by how much. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. CLS measures the sum of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
CLS is based on two different measures: the impact fraction and the distance fraction. CLS value = impact fraction x distance fraction
Impact fraction¶
The impact fraction measures how unstable elements impact the viewport area between two frames.
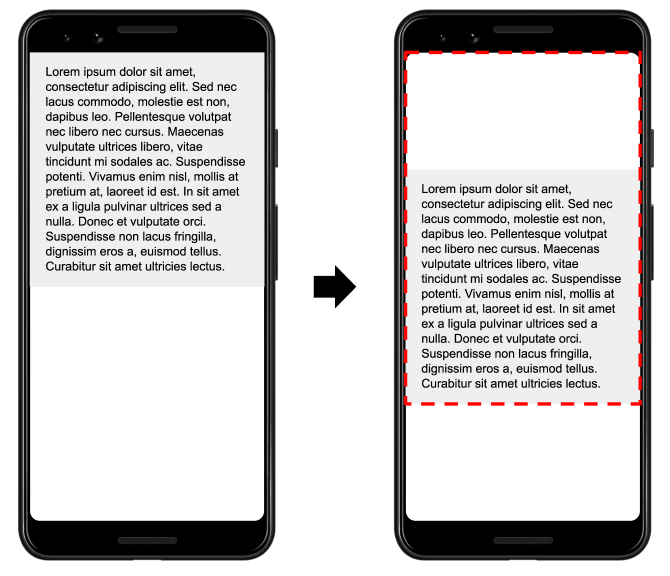
The union of the visible areas of all unstable elements for the previous frame and the current frame, as a fraction of the total area of the viewport, is the impact fraction for the current frame.

In the image above there's an element that takes up half of the viewport in one frame. Then, in the next frame, the element shifts down by 25% of the viewport height. The red, dotted rectangle indicates the union of the element's visible area in both frames, which, in this case, is 75% of the total viewport, so its impact fraction is 0.75.
Distance fraction¶
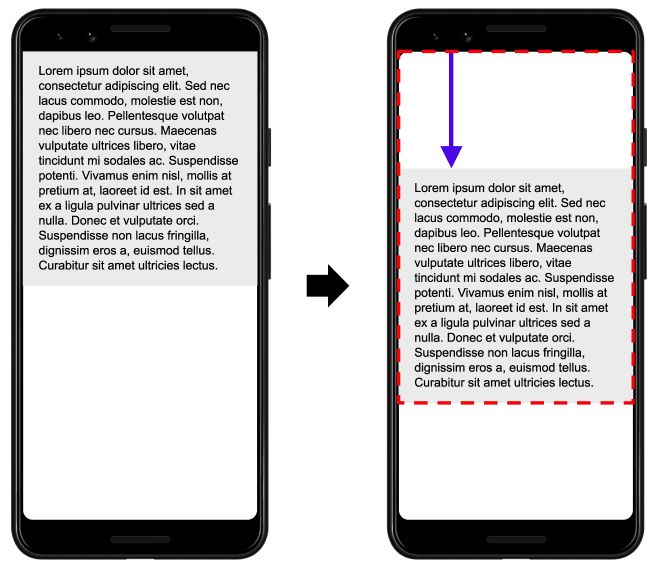
The other part of the layout shift score equation measures the distance that unstable elements have moved, relative to the viewport. The distance fraction is the greatest distance any unstable element has moved in the frame (either horizontally or vertically) divided by the viewport's largest dimension (width or height, whichever is greater).

In the example above, the largest viewport dimension is the height, and the unstable element has moved by 25% of the viewport height, which makes the distance fraction 0.25.
So, in this example the impact fraction is 0.75 and the distance fraction is 0.25, so the layout shift score is 0.75 * 0.25 = 0.1875.
What is a good CLS score¶
To provide a good user experience, sites should strive to have CLS score of less than 0.1. Everything under 0.25 needs improvement and you can consider everything over that as performing poorly.

How to generally improve CLS¶
The most common causes of a poor CLS are:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT (Flash Of Invisible Text) / FOUT (Flash Of Unstyled Text)
- Actions waiting for a network response before updating DOM
For most websites, you can avoid all unexpected layout shifts by sticking to the following recommendations:
- Always include size attributes on your images and video elements. Alternatively, reserve the required space with something like CSS aspect ratio boxes
- Never insert content above existing content, except in response to a user interaction
- Prefer transform animations to animations of properties that trigger layout changes. Animate transitions in a way that provides context and continuity from state to state