INP - Interaction to Next Paint¶
Introduction: Core Web Vitals¶
For years, web performance monitoring has been driven by "browser-centric" metrics.
Even if some of them have been heavily used and are still useful today to some extent, as the Page Load Time, the main issue they have in common is their inability to provide accurate data about how real users experience their web journey.
In order to address this challenge, Google announced in May 2020 the introduction of brand new web performance metrics that form the Core Web Vitals.
The Interaction to Next Paint (INP) webvitals metric was introduced in March 2024, replacing the deprecated metricFirst Input Delay (FID) metric.
These Core Web Vitals are focused on three important aspects of a real user experience:

"Interactivity" measurement with INP¶
The Interaction to Next Paint (INP) metric helps measure your user's experience of your site's interactivity and responsiveness. INP is calculated when the user leaves the page, based on all the time spent between each user interaction and the results rendered (and displayed) in the browser.
A user's interaction can be clicking a link, tapping a button or using a custom, JavaScript-powered control.

When writing code that responds to events, developers often assume their code is going to be run immediately (as soon as the event happens). But as users, we've all frequently experienced the opposite: we've loaded a web page on our phone, tried to interact with it, and then been frustrated when nothing happened.
In general, input delay (a.k.a. input latency) happens because the browser's main thread is busy doing something else, so it can't (yet) respond to the user.
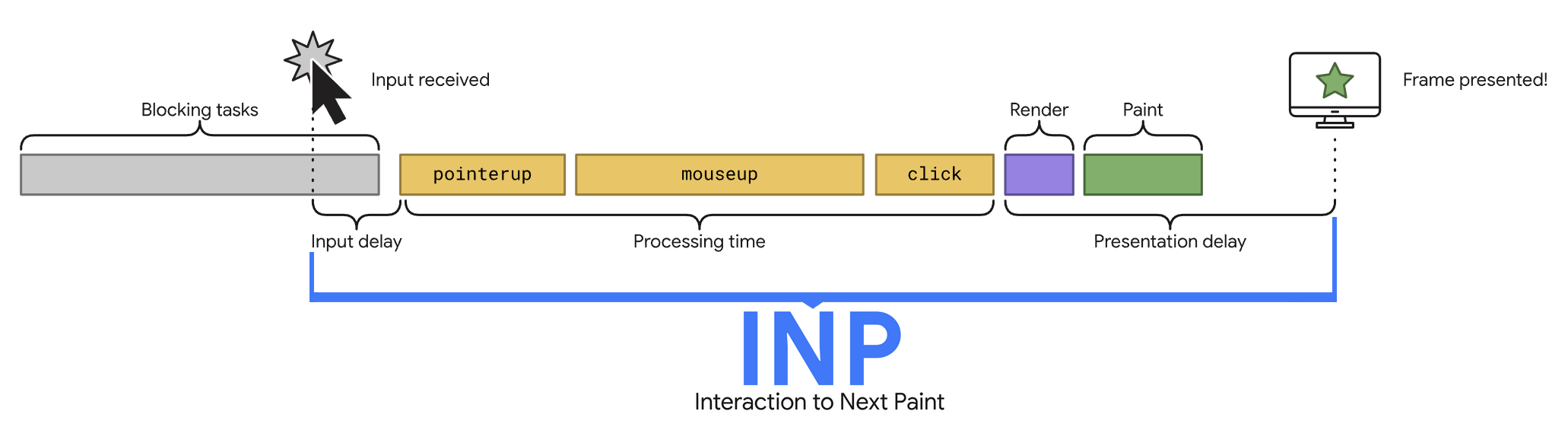
Consider the following example:

The above figure illustrates a user interface scenario, where the user interacts with the page. The browser's main thread is busy running a task, and the user's interaction happens while the browser is busy.
In this example, this part is considered as a "Long Tasks". These are JavaScript execution periods where users may find your User Interface (UI) unresponsive. Any piece of code that blocks the main thread for 50 milliseconds or more is considered as a Long Task. When the user's interaction happens near the beginning of such a Long Task, the browser's response to this action can be delayed, as it is shown on the example above.
Because the input occurs while the browser is in the middle of running a task, it has to wait until the task completes before it can respond to the input. This waiting time is the INP value for this user on this page.
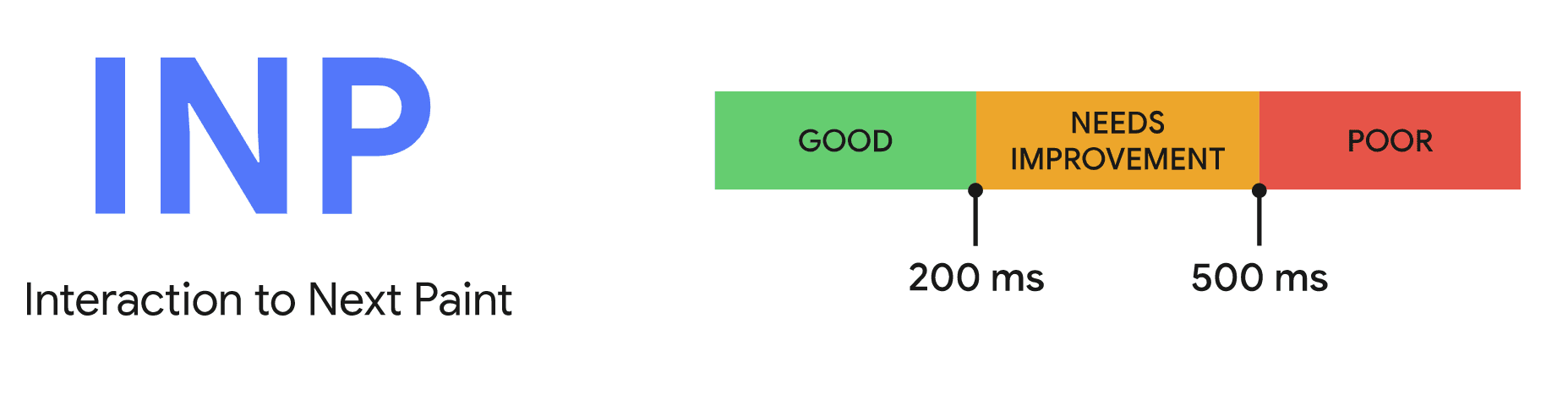
What is a good INP score¶
To provide a good user experience, sites should strive to have an Interaction to Next Paint of less than 200 milliseconds. Everything between 200 and 500 milliseconds needs improvement and you can consider everything over that as performing poorly.

How to generally improve INP score¶
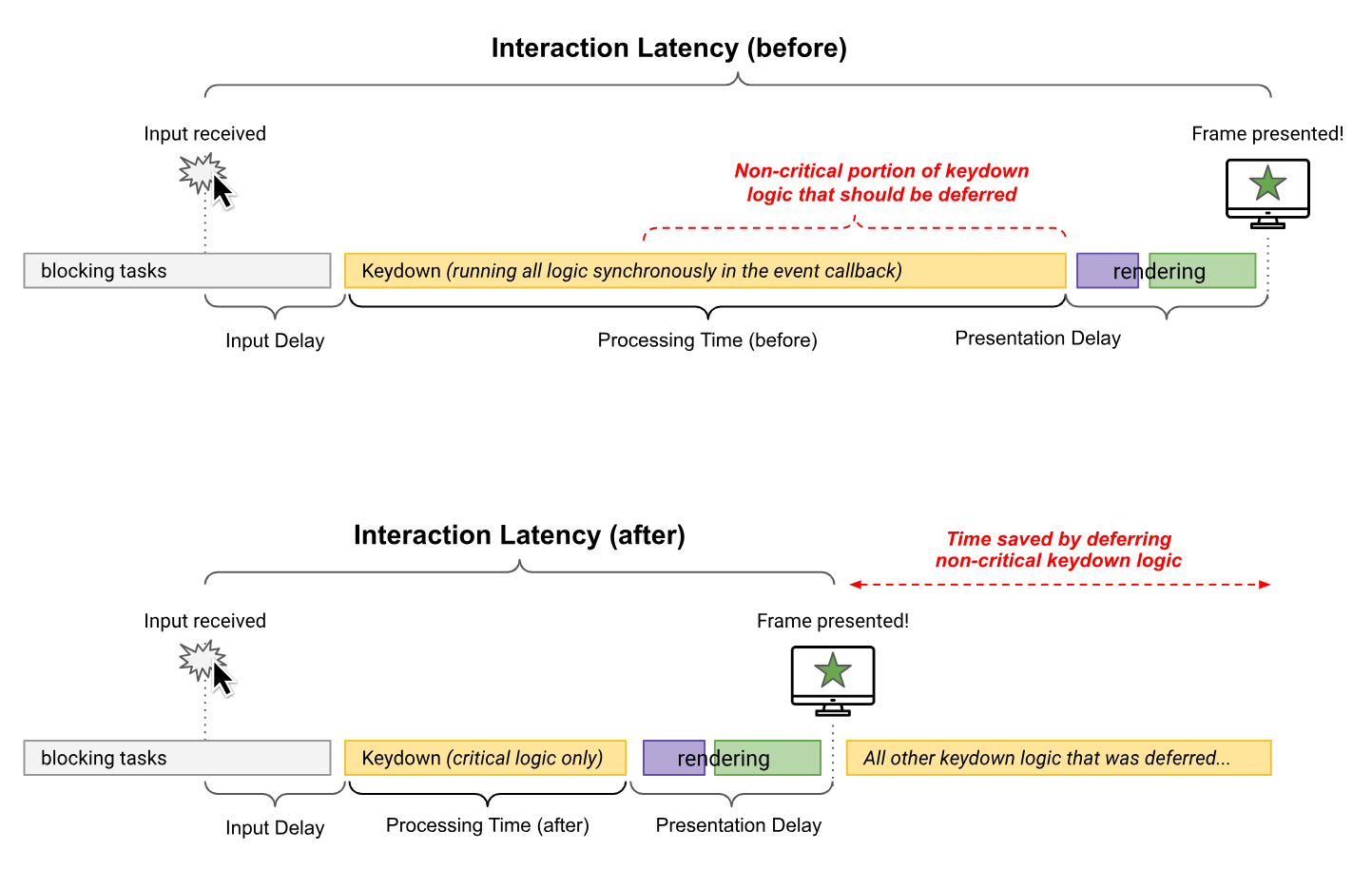
The main cause of a poor INP is heavy JavaScript execution. Optimizing how JavaScript parses, compiles, and executes on your web page will directly reduce INP. This can be mainly achieved through the following best practices:
- Break up long-running tasks code into smaller, asynchronous tasks
- Optimize your page for interaction readiness (optimize first-party script loading, minimize reliance on cascading data fetches, minimize how much data needs to be post-processed on the client-side, explore on-demand loading of third-party code, ...)
- Use a web worker that makes possible to run JavaScript on a background thread
- Reduce JavaScript execution time by deferring unused JavaScript and minimizing unused polyfills