Introduction to Watcher metrics¶
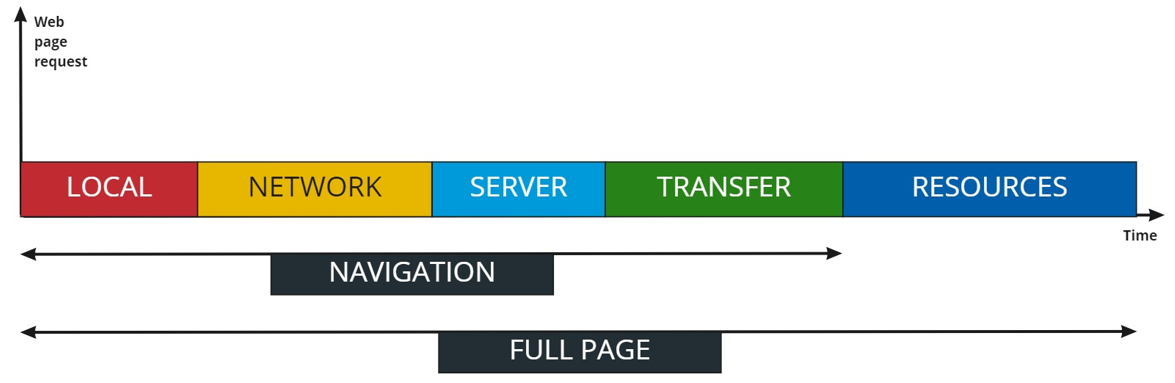
The process of loading a web page can be split into the following main steps:
- The browser processes the request locally, checking for example for local cached data, before performing any network request.
- If the resource is not available locally, it is requested on the network.
- The server receives the request and processes it.
- The data required to build the structure of the page are transferred from the server to the browser through the network.
- The additional resources required to render the page are being fetched and the page is finally rendered on the user's browser.

The following sections address each part mentioned above in more details. We first define some of the generic components like pages, hits, protocols and resources. We then define global performance metrics used in main Kadiska dashboards. Finally, we detail each part of the whole process separately and explain corresponding specific performance metrics.