Local¶
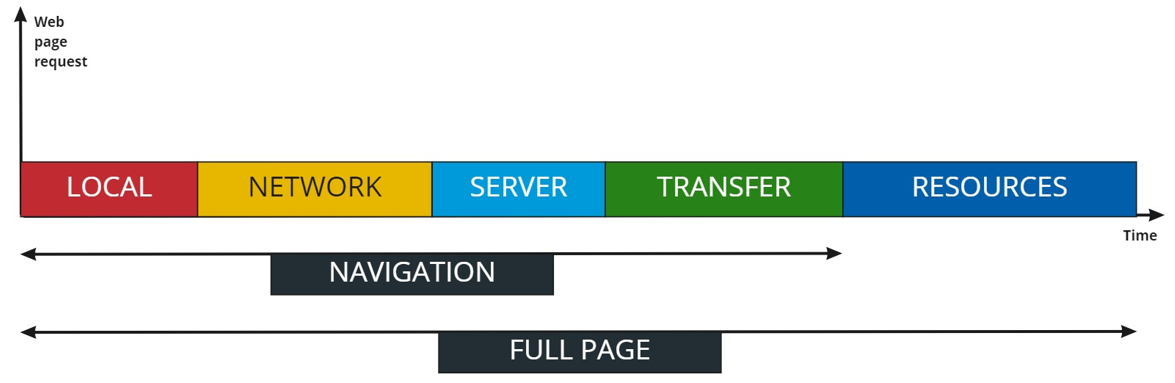
The process of loading a web page can be split into the following main steps:
- The browser processes the request locally, checking for local cached data for example, before performing any network request
- If the resource is not available locally, it is requested on the network
- The server receives the request and processes it
- The requested data are transferred from the server to the browser through the network
- The web page is being rendered on the user's browser

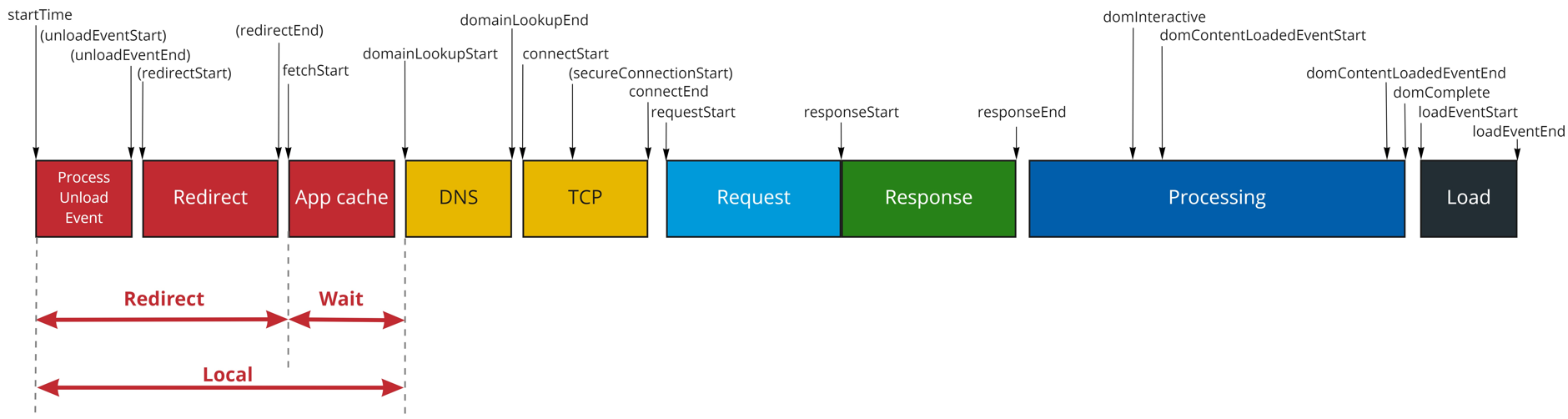
From this basic representation of a web page load process, you may think that Local only corresponds to local processes on the client's browser. In fact, this is not 100% true and it has to do with the way the W3C Time Navigation API reports metrics:

From this picture, you see that "Local = Redirect + Wait"
Please refer to the article "How HTTP redirections impact your web performance" for more details about how HTTP redirections are being reported.
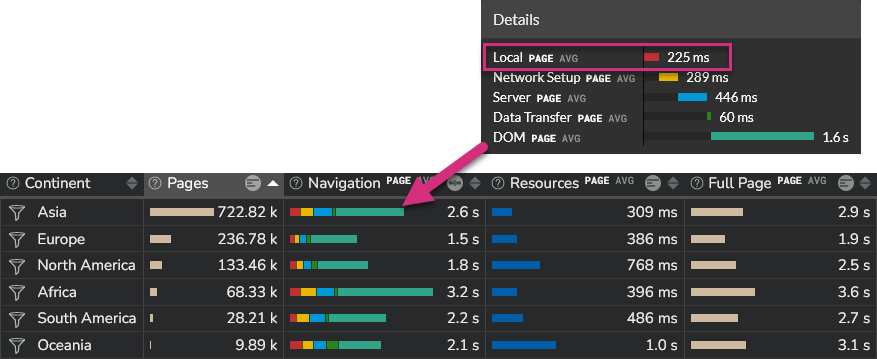
The Local value is provided at navigation level as well as at resources level. When you look at web page global performances in the "Scope Analysis" section, you see two main performance metrics :
- Navigation: time it takes to construct the web page structure
- Resources: time it takes to fetch all resources that compose the page
Mouseover on any Navigation breakdown bar to see more details, and more specifically here the value of the Local metric.

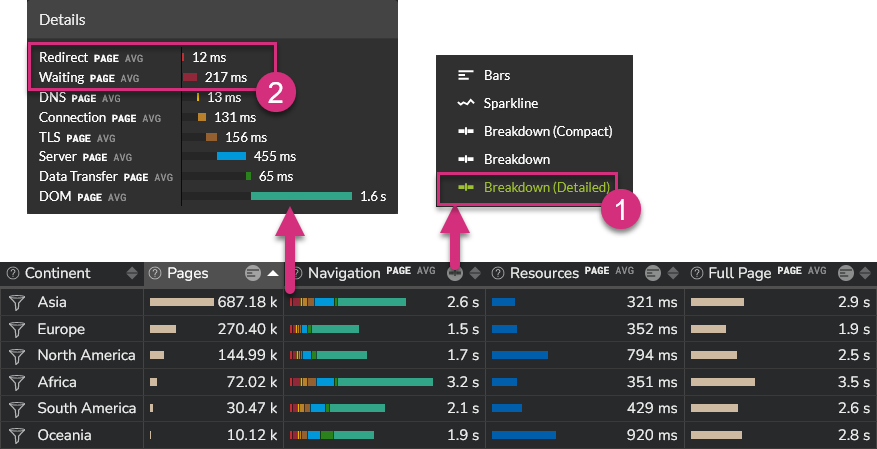
From this view, if you want to drill down to more detailed data, you can do it. From a "Local" measurement standpoint, you can directly see the "Redirect" and "Wait" details by activating the "breakdown (detailed)" view, as shown hereunder.