Full Page¶
The "Full Page" metric corresponds to the Page Load Time (PLT) that has been in use for years. It is sometimes still considered to be the main performance metric that measures web services performance. It represents the time needed for a web page to be fully loaded.
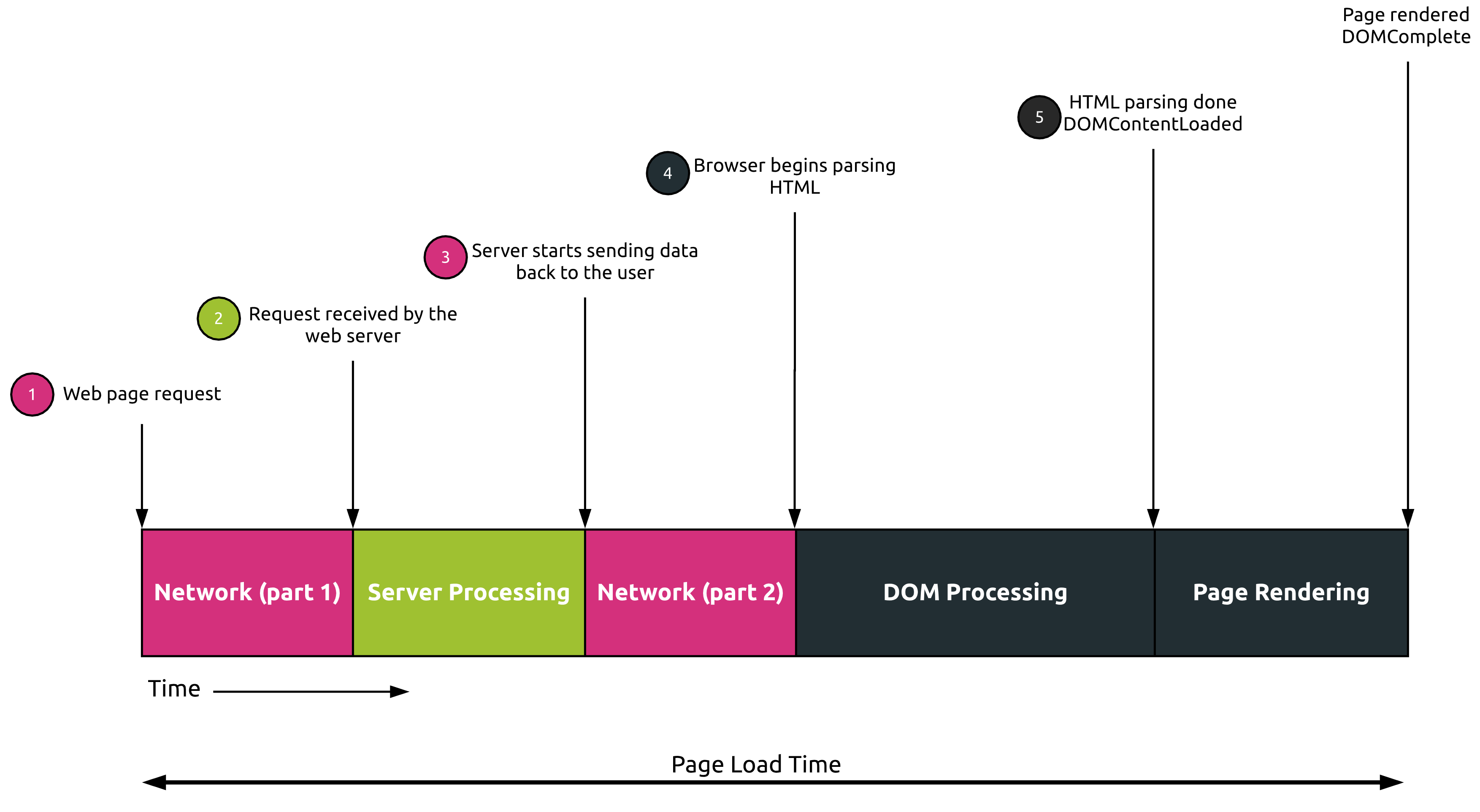
The main phases that are part of a web page loading are shown hereunder:

- The user clicks on a web page link or enters a valid URL The browser performs different steps like resolving the URL if not available in cache (DNS request) and establishing a TCP/TLS session with the server
- The server receives the request and processes it
- The server sends requested data to the user's browser
- The browser starts parsing the HTML code and potentially requests additional resources (CSS, JS, ...)
- All elements composing the web page are fully loaded. The browser can start rendering the page on the screen.
As you can see, the Page Load Time is measured from the user's request time up to the moment the web page is fully loaded and rendered on the screen. At this point, the browser's spinner stops.
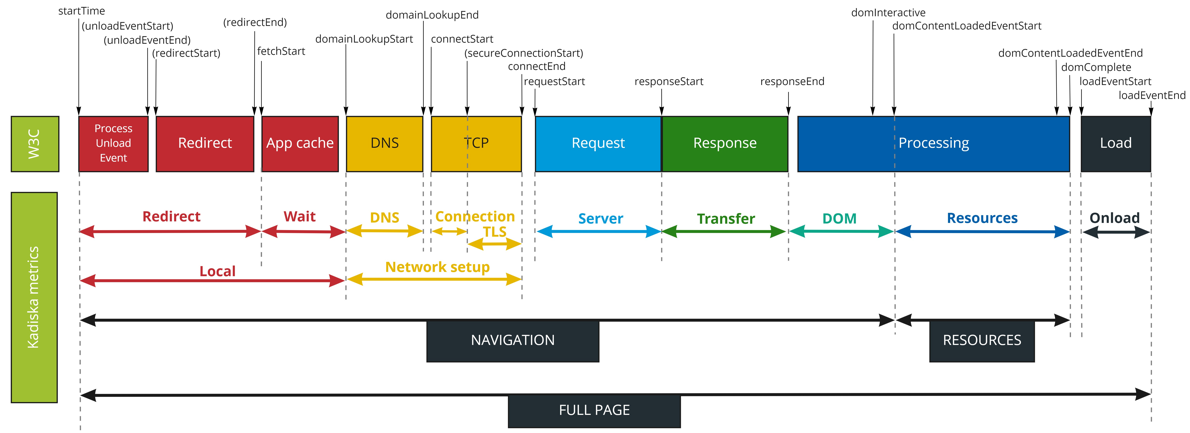
A more detailed view of the sequence of events is shown hereunder:

Our metrics computation is based on the Time Navigation API from W3C.
The Page Load Time metric value calculation corresponds to loadEventEnd-startTime.
This calculates the time between the web page request by the browser (startTime) and the point in time all the components are fully loaded (loadEventEnd).
Even if Page Load Time is still a useful performance metric, it does not precisely represent the real user experience. Some of the components may indeed still be loaded after all visible elements are painted on the screen. This is why this metric is considered to be "browser-centric" as opposed to newly introduced "user-centric" metrics that provide a more accurate view on performances as they are perceived by real users.
A better user-centric performance metric related to the page load speed is Largest Contentful Paint (LCP) This metric has been introduced by Google in 2020 and is supported by Kadiska.