Resource types¶
Modern web applications make use of a large variety of resources to construct web pages. The type of resources can be text, images, stylesheets, JavaScripts and videos, to name of few of them.
The Kadiska interface identifies these resources types. You'll find them in the "Resources Analysis" section.
Resource types in Kadiska are provided in two different ways.
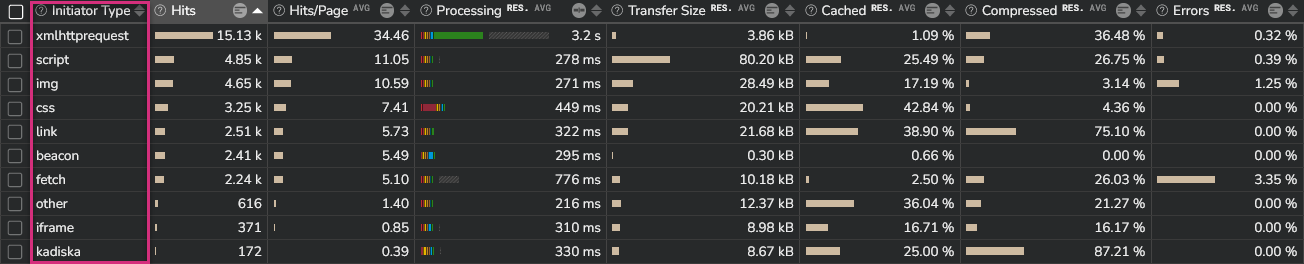
Initiator Type¶
This corresponds to the HTML tag, object, or method, that triggers the resource loading process.
So for example the following <link> HTML tag triggers the loading of the style.css stylesheet file:
In this case, the "Initiator Type" is "link" and not "css", as this is the <link> HTML tag that intitiates the corresponding CSS file load.
The "Initiator Type" values are directly provided by the browser. You will sometimes notice the presence of the initiator type "kadiska" in the list. We've made sure all resources delivered by Kadiska are clearly separately identified as they obviously do not make part of your business digital services.

Typical initiator type values are:
| Initiator Type | Description |
|---|---|
| audio | This element embeds sound content in documents |
| beacon | A web beacon is a small object, such as a 1 pixel gif, embedded in markup, used to communicate information back to the web server or to 3rd party servers |
| css | This element corresponds to a Cascading Style Sheet |
| embed | This element embeds external content at the specified point in an HTML document. This content is provided by an external application or other source of interactive content such as a browser plug-in |
| eventsource | An EventSource is a method that opens a persistent connection to an HTTP server, which sends events in text/event-stream format. The connection remains open until closed by calling EventSource.close() |
| fetch | Fetch is a method that provides an easy, logical way to fetch resources asynchronously across the network |
| icon | This element corresponds to an icon picture included in the HTML page |
| iframe | The HTML Inline Frame Element represents a nested browsing context, embedding another HTML page into the current one. Note: the resources embedded in the iframe itself are not reported |
| img | This element corresponds to an image included in the HTML page |
| input | This element is used to create interactive controls for web-based forms in order to accept data from the user |
| link | The External Resource Link element specifies relationships between the current document and an external resource |
| navigation | The navigation type corresponds to the root hit of the web page. So the resource is being fetched by the user's navigation |
| object | This element represents an external resource, which can be treated as an image, a nested browsing context, or a resource to be handled by a plugin |
| preflight | A CORS preflight request is a CORS request that checks to see if the CORS protocol is understood and a server is aware using specific methods and headers |
| script | This element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code |
| svg | This element is a container that defines a new coordinate system and viewport. It is used as the outermost element of SVG documents, but it can also be used to embed an SVG fragment inside an SVG or HTML document |
| video | This element embeds a media player which supports video playback into the document |
| xmlhttprequest | XHR is an object used to interact with a server. It allows retrieving data from the server without triggering a full page refresh |
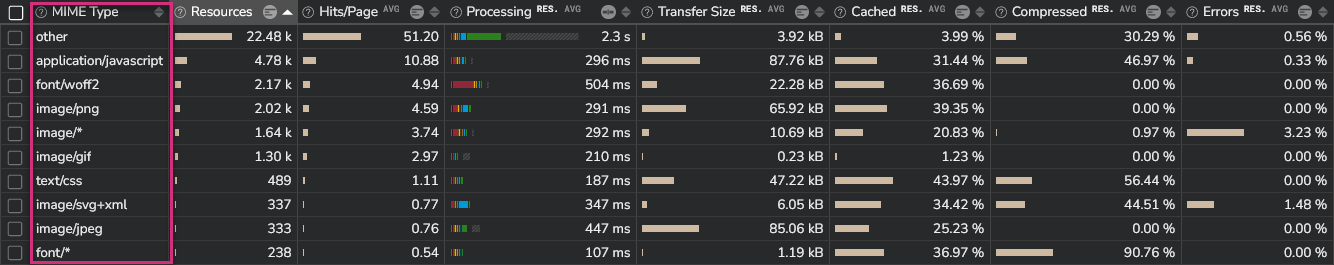
MIME Type¶
MIME stands for Multipurpose Internet Mail Extensions.
The "MIME Type" actually identifies the type of resources that is loaded.
So taking back the example above, the MIME type is "css", as the file style.css is loaded.
This information is not provided by the browser. Kadiska has built specific heuristics to map filenames to corresponding MIME types.