Transfer¶
Definition¶
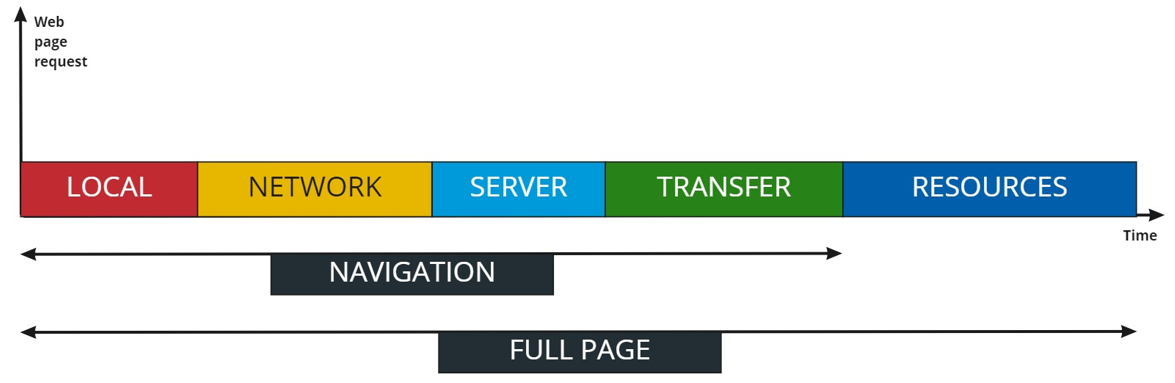
The process of loading a web page can be split into the following main steps:
- The browser processes the request locally, checking for local cached data for example, before performing any network request
- If the resource is not available locally, it is requested on the network
- The server receives the request and processes it
- The requested data are transferred from the server to the browser through the network
- The web page is being rendered on the user's browser

The Kadiska Transfer metric corresponds to the fourth step. When a browser fetches a resource from a server, Transfer corresponds to the time it takes for the server to send the resource back to the browser once it has computed the request (the server has sent the status code 200 back to the browser). This metric is directly driven by the size of the resource to load as well as network conditions (latency and packet loss).
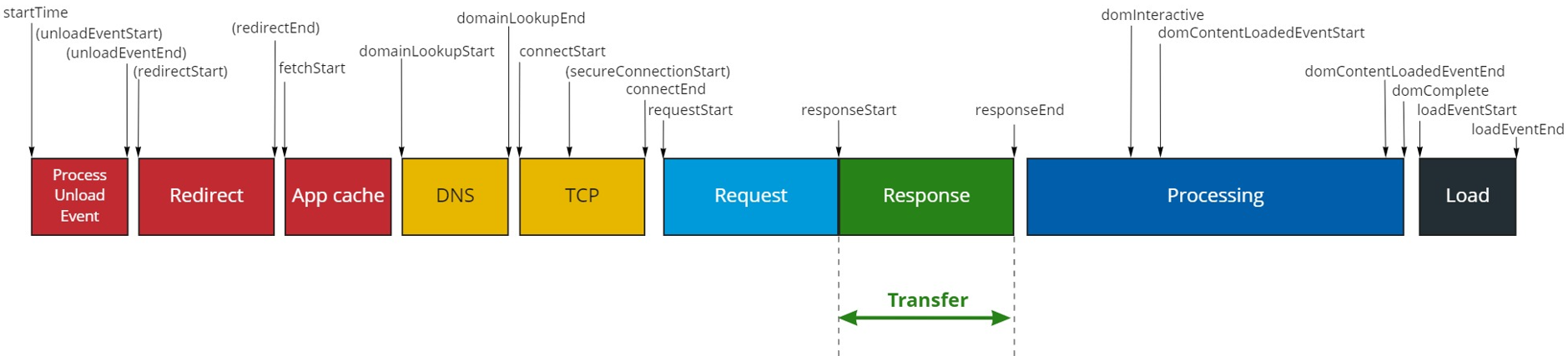
As shown on the W3C Time Navigation API view hereunder, Transfer time = responseEnd - responseStart.

The Transfer value is provided at navigation level as well as at resources level.
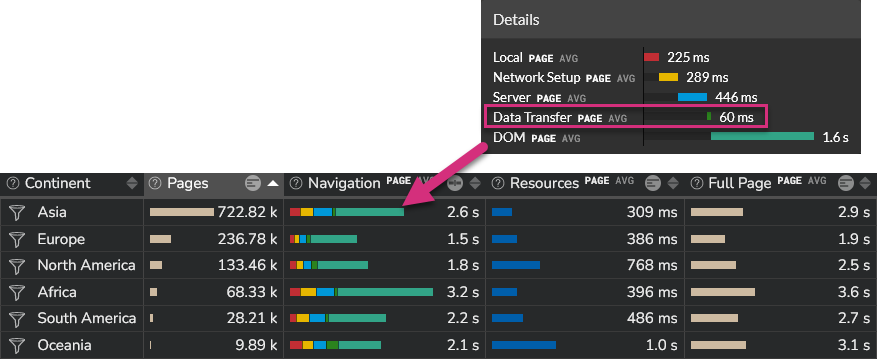
Navigation level¶
When you look at web page global performances in the "Scope Analysis" section, you see two main performance metrics :
- Navigation: time it takes to construct the web page structure
- Resources: time it takes to fetch all resources that compose the page
Mouseover on any Navigation breakdown bar to see more details, and more specifically here the value of the Transfer metric.

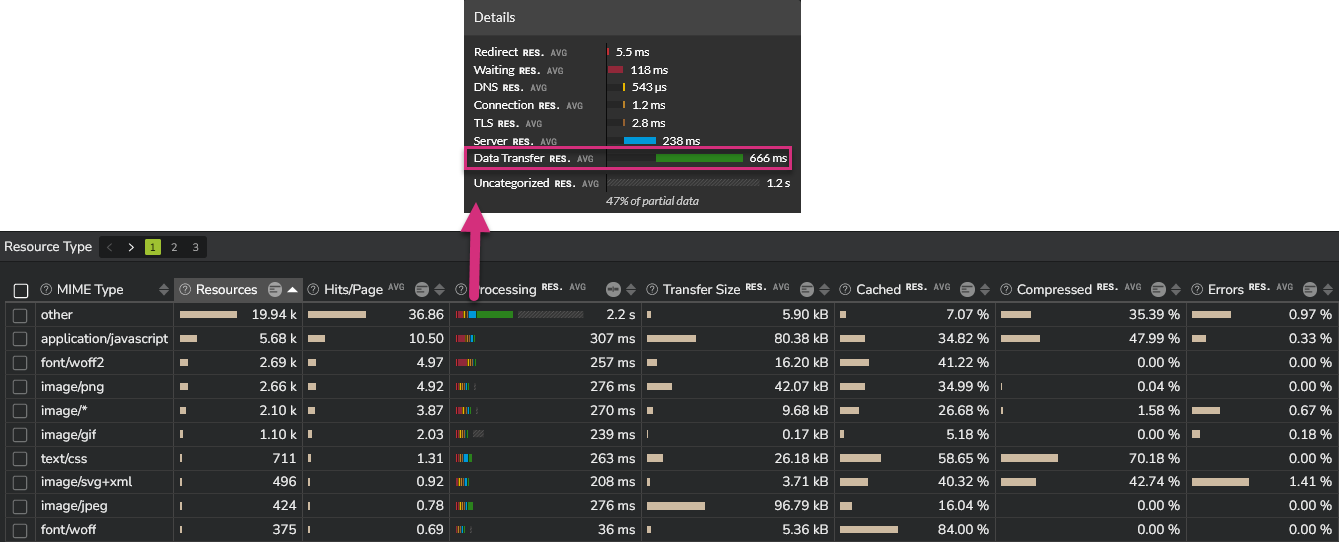
Resource level¶
When moving to a "Resources Analysis" section, you can get these Transfer time values for resources. They can be grouped by resource types (see screenshot below), hosts, URLs, and initiator types.