How to set up a Watcher¶
The Kadiska Watcher monitors real users activities by collecting metrics from their web browsers. A Watcher configured in the Kadiska platform corresponds to a digital service to monitor. It requires the use of either a JavaScript embedded in the web application server code or a browser extension. Using the in-app JavaScript will often be the preferred solution for enterprise web services you have under control, while the browser extension will be mainly used for SaaS applications.
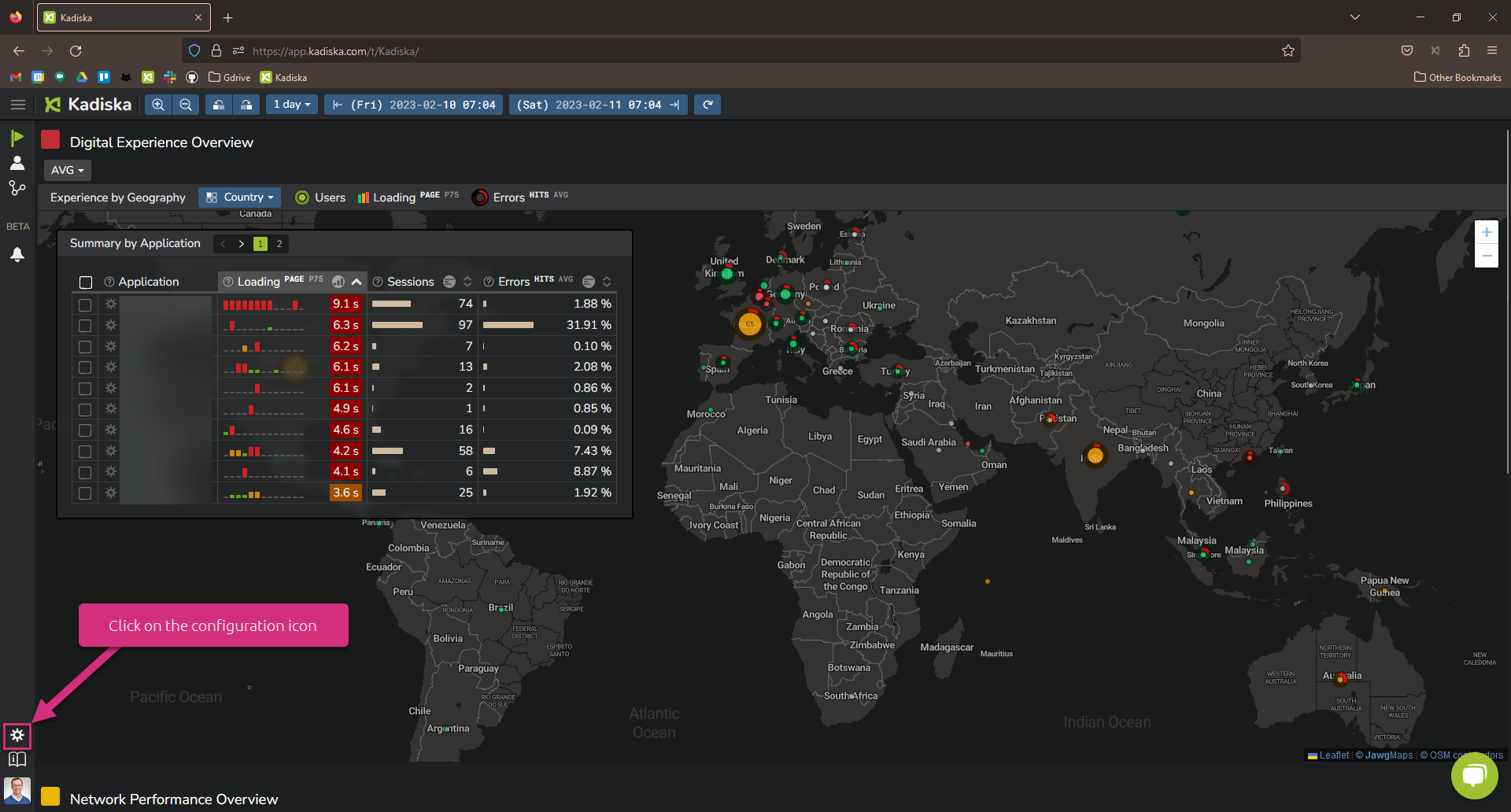
In order to create a Watcher, login to the Kadiska platform and click on the “Configuration” icon:

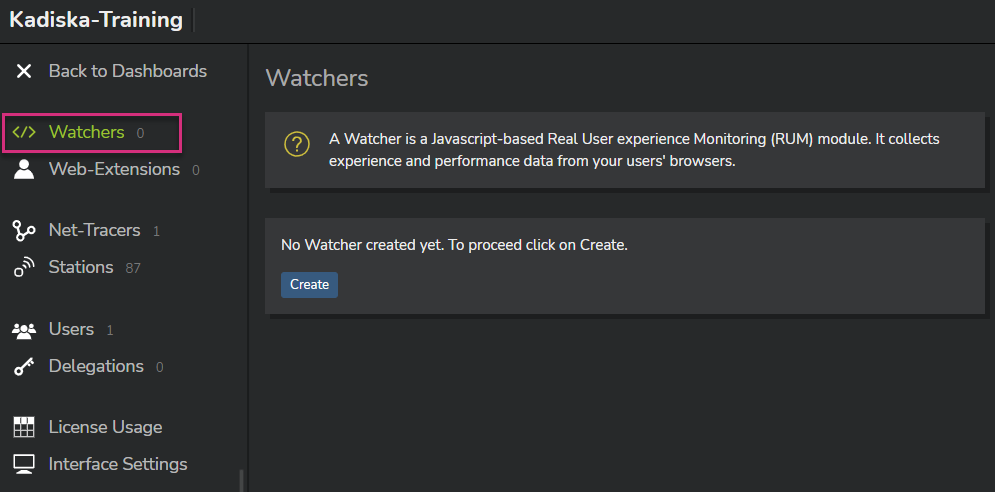
Click on the "Watchers" menu:

Click on the "Create" button to create a new Watcher:

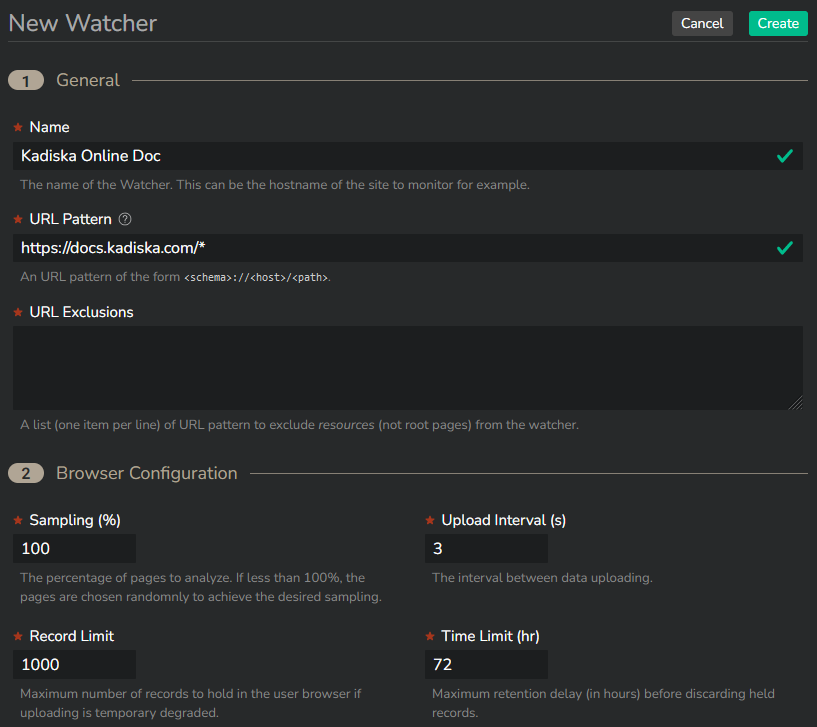
Only two fields are mandatory:
- The "Name" identifies the monitored application in all dashboards
- The "URL Pattern" defines the application to monitor
The URL pattern must comply with the following format: <scheme>://<host>/<path>, where:
<scheme>can take the following values: "https", "http", "wss" and "ws"<host>is the main host/domain of your application<path>is optional and provides a specific resource path
Please refer to the section URL pattern for more details and examples.
All other fields are optional:
| Field | Description |
|---|---|
| URL Exclusions | List of URLs to exclude from the monitoring scope |
| Sampling (%) | Percentage of pages to get performance metrics from (samples are taken randomly) |
| Uploaded Interval (sec) | Time interval of sending metrics from the browser to the Kadiska platform |
| Record Limit | Number of records to keep in the browsers' local cache |
| Time Limit (hr) | Maximum number of hours to keep data in browsers' local cache |
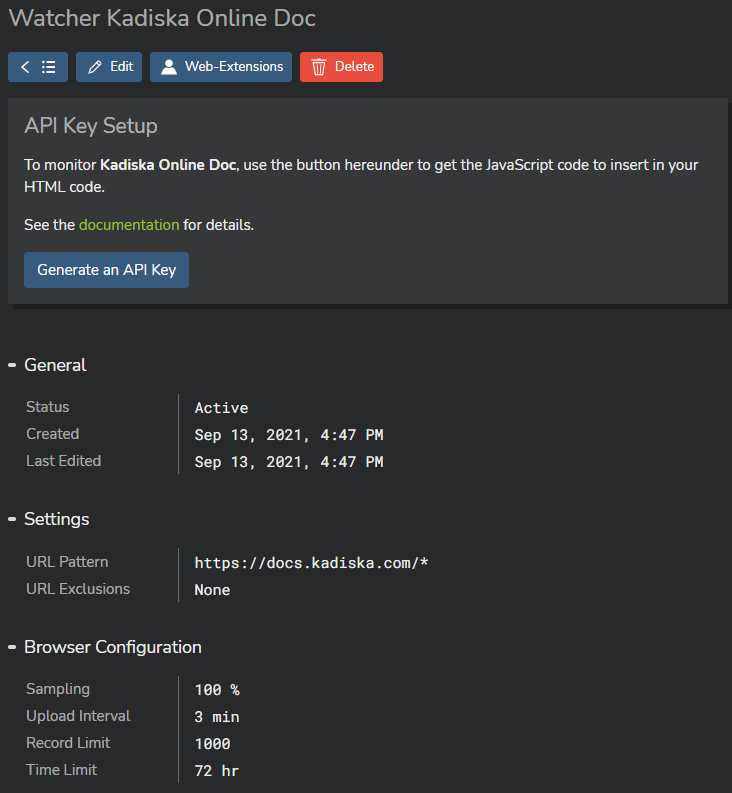
Once you have filled in all required fields, just click on "Create" to confirm the Watcher creation. You should see the following screen.

The next step consists of either configuring the Kadiska in-app JavaScript or the Kadiska browser extension. The choice will be mainly driven by the type of application to monitor:
| Type of deployment | Typical Use Case | Advantage | Limitation |
|---|---|---|---|
| In-app JavaScript | Your own application You have access to the application code |
All users are being monitored Valid for internal employees and external users (customers, ...) |
Requires access to the application code |
| Browser extension | SaaS applications | No application code access required | Only users with the extension are being monitored Often only valid for internal employees |