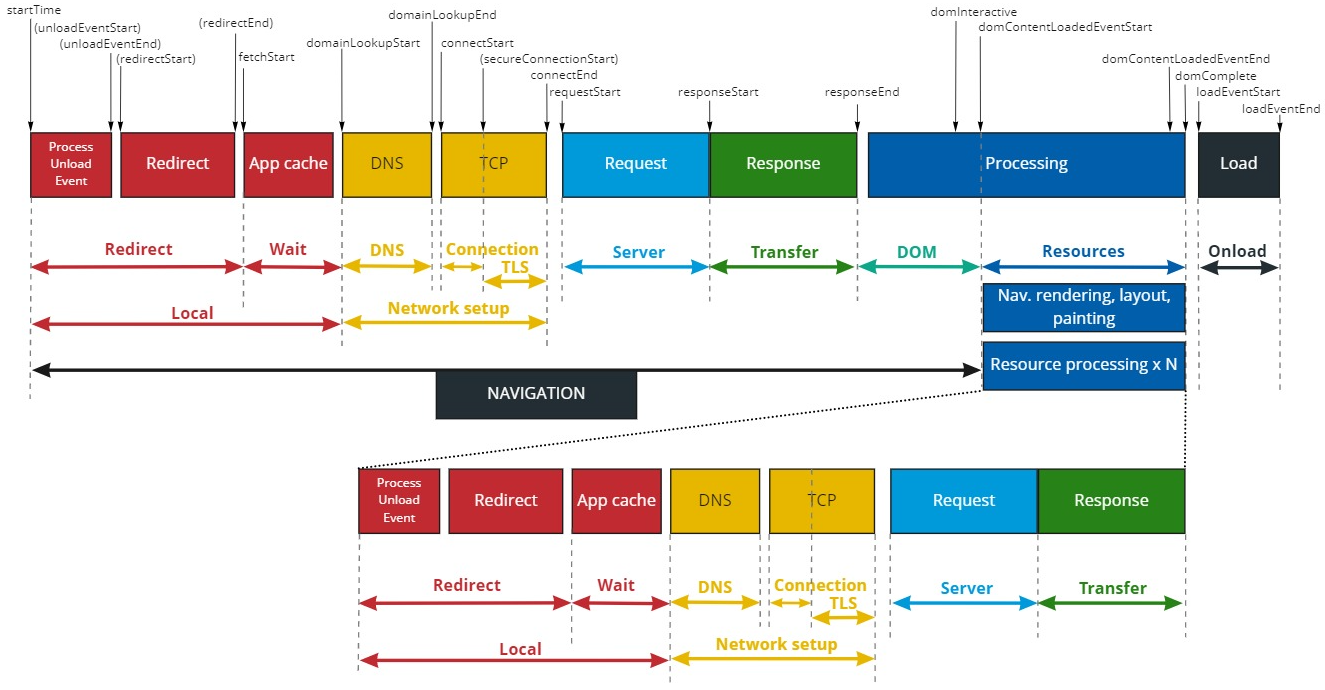
Processing¶
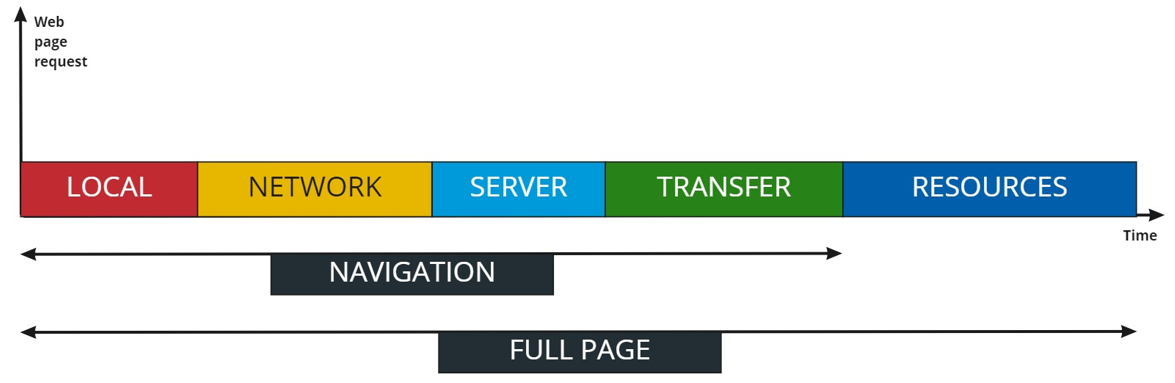
The process of loading a web page can be split into the following main steps:
- The browser processes the request locally, checking for local cached data for example, before performing any network request
- If the resource is not available locally, it is requested on the network
- The server receives the request and processes it
- The requested data are transferred from the server to the browser through the network
- The web page is being rendered on the user's browser

The time it takes for this whole process to be completed corresponds to the Full Page metric. The navigation timing includes all steps that occur before the web page structure is ready and the resources timing includes fetching all resources that compose the page, so that "Full Page = Navigation + Resources".
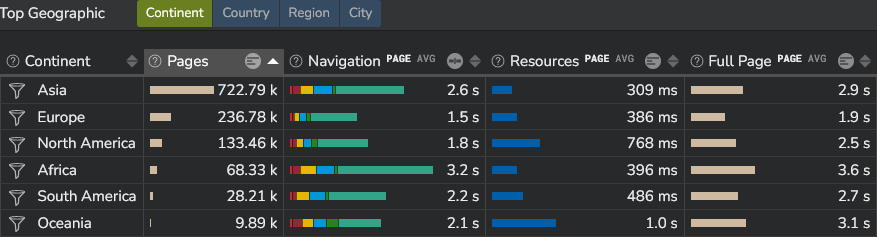
These global metrics are provided on summary tables like "Top Geographic":

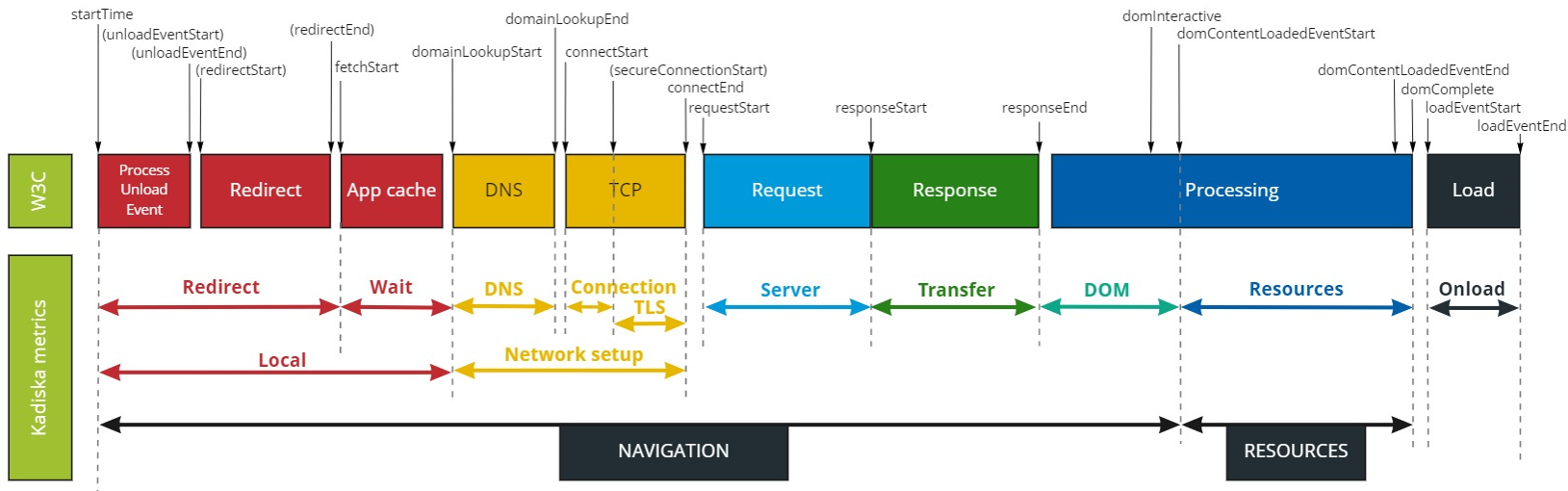
From a W3C Time Navigation API standpoint, the resources time is defined as the time between the moment the browser has completed parsing the entire HTML file and constructed the DOM (domContentLoadedEventStart) and the moment the whole web page is completely rendered on the user's screen (domComplete).

When the domContentLoadedEventStart point is reached, the DOM is ready. Nevertheless, this does not mean that the next step is just about rendering/painting all elements on the screen. Some resources (images, asynchronous JavaScripts, videos, ...) may still have to be requested and loaded. This whole process of requesting and getting additional resources is included in this resources phase.

So resources represent different processes that occur in parallel: calculating the page render tree, the corresponding layout, painting the elements, as well as requesting (possibly through new network requests) remaining resources.
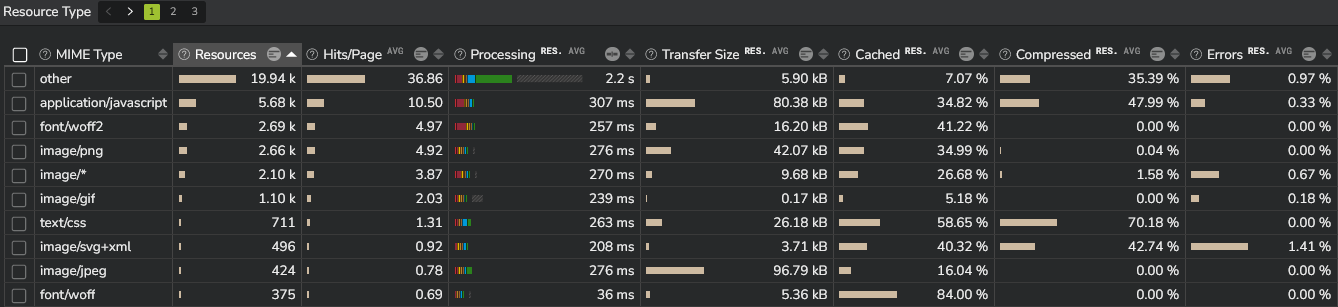
In order to find root causes of resources degradations, it's crucial to identify each individual resource and its related requesting and loading performances. With Kadiska, this is accomplished through the "Resources analysis" section, which provides detailed views of the resources processing related metrics.