Resources¶
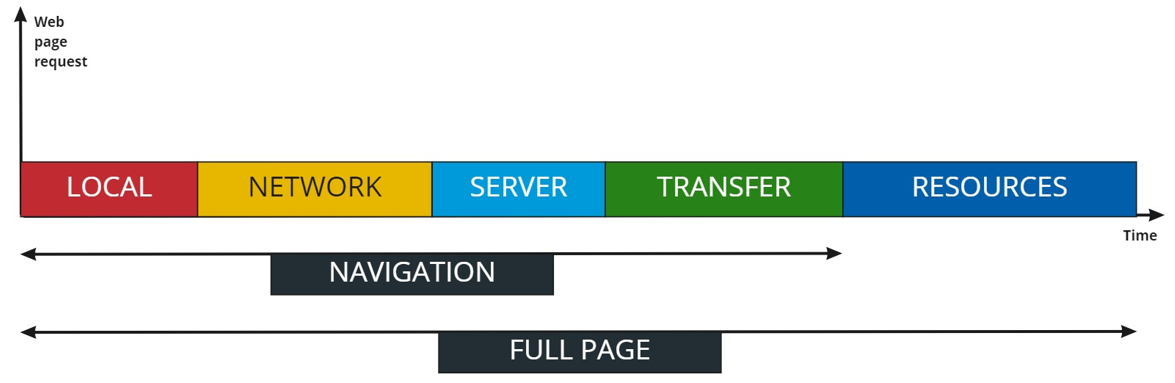
The process of loading a web page can be split into the following main steps:
- The browser processes the request locally, checking for local cached data for example, before performing any network request
- If the resource is not available locally, it is requested on the network
- The server receives the request and processes it
- The requested data are transferred from the server to the browser through the network
- The web page is being rendered on the user's browser

The time it takes for this whole process to be completed corresponds to the Full Page metric. The navigation timing includes all steps that occur before the web page structure is ready and the resources timing includes fetching all resources that compose the page, so that "Full Page = Navigation + Resources".
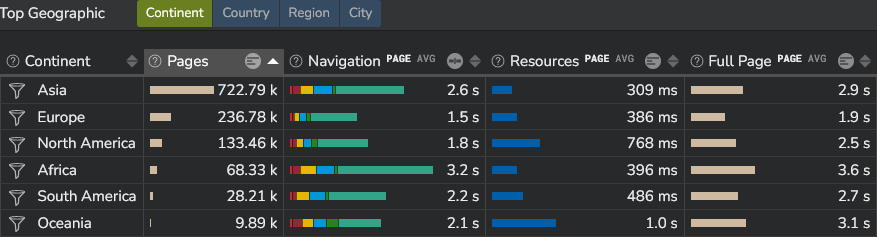
These global metrics are provided on summary tables like "Top Geographic":

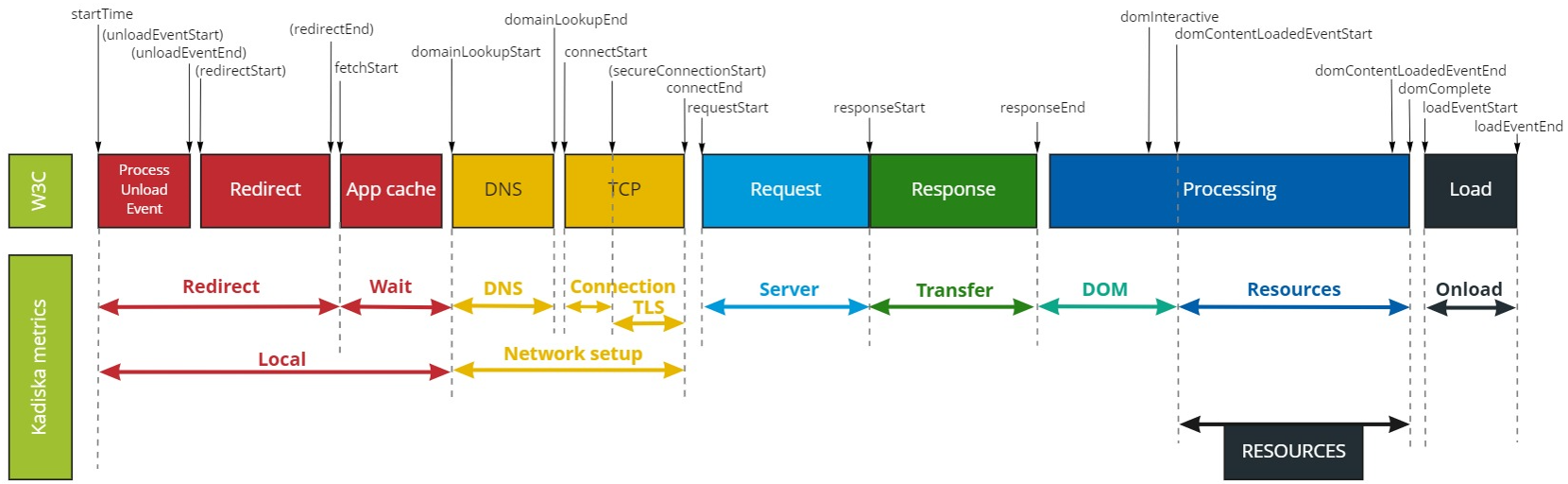
From a W3C Time Navigation API standpoint, the resources time is defined as the time between the browser has completed parsing the entire HTML file and constructed the DOM (Document Object Model) (domContentLoadedEventStart) and all resources composing the page have been fetched (domComplete).