DOM¶
The main goal of the Kadiska DOM metric is to identify potential resources (mainly JavaScripts and stylesheets) that may impact the Critical Rendering Path.
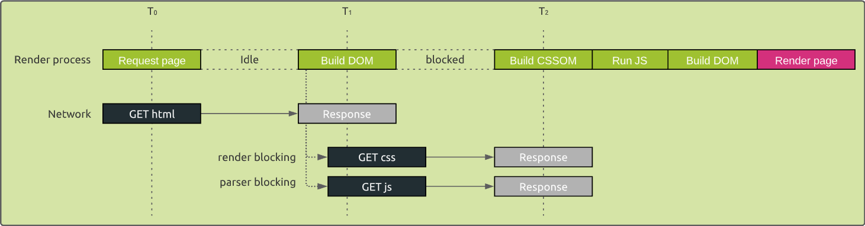
When the browser parses the HTML file, its main thread may be blocked by JS and CSS files that first have to be fetched and executed (for the JS) before the browser can continue parsing the HTML file, as these JS and CSS may modify the final structure of the page (the DOM - Document Object Model). Such a scenario is illustrated in the following figure:

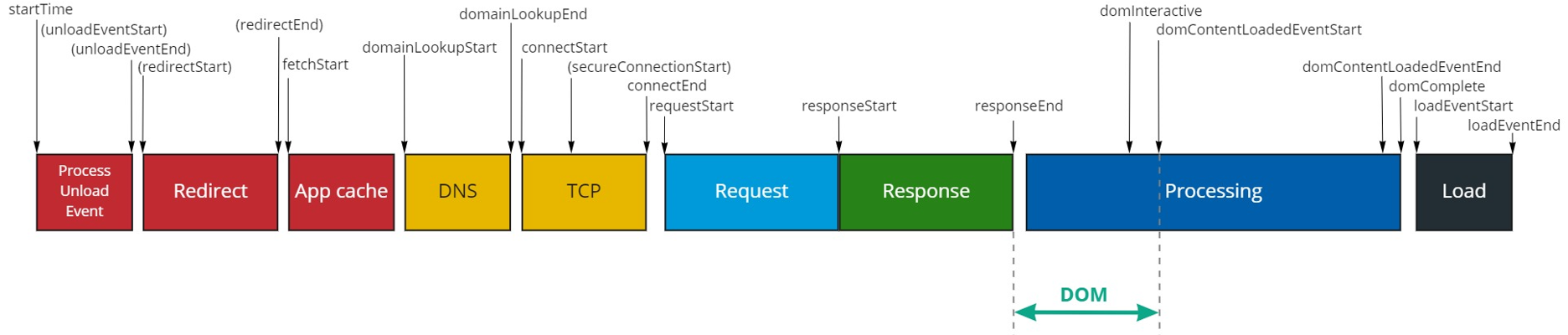
From a W3C Time Navigation API standpoint, the DOM is defined as the time between the moment the browser has received the entire HTML file (responseEnd) and the moment the DOM is fully built (domContentLoadedEventStart). At this point, the browser can begin rendering the page and fetching additional resources.

The DOM value is only provided at navigation level as this is specific to the web page. This is not applicable to resources.
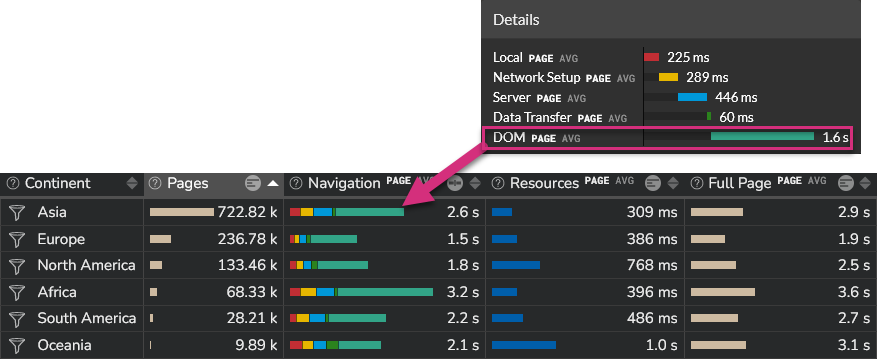
In the "Scope Analysis" section, mouseover on any Navigation breakdown bar to see more details, and more specifically here the value of the DOM metric.