How to set up a Kadiska in-app JavaScript¶
The Kadiska in-app JavaScript consists of a JavaScript reference you have to add in the HTML header of your monitored web application (main page).
Typically this is included in the <HEAD> tag.
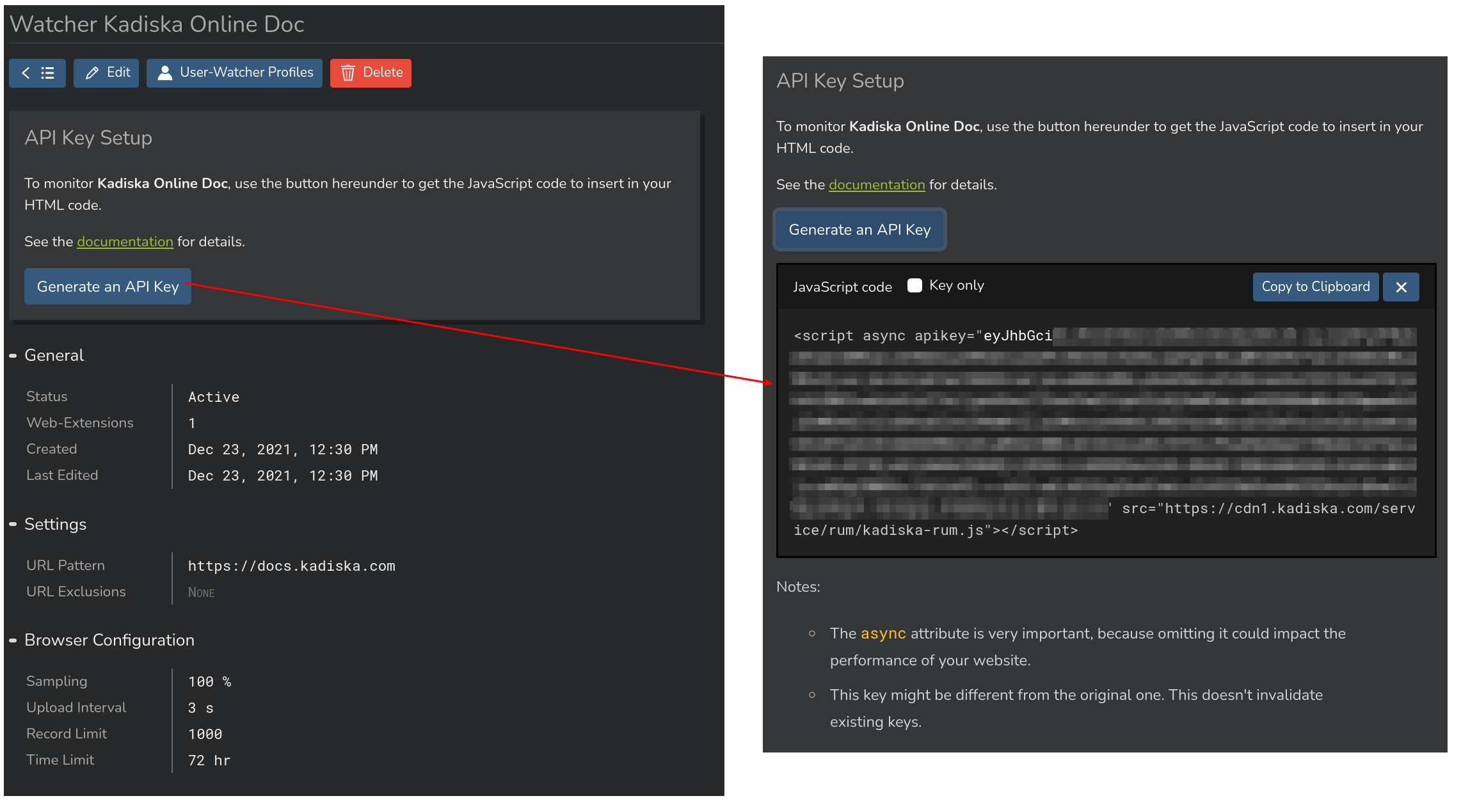
If not done yet, the very first step consists of creating a Kadiska Watcher. Once this is done, select the created Watcher and click on "Generate an API Key" button to generate the complete JavaScript code.

The code looks like this:
<script async apikey="eyJhbGci ..." src="https://cdn1.kadiska.com/service/rum/kadiska-rum.js"></script>
Note that the JavaScript is fetched and executed in
asyncmode, so that it cannot negatively impact your digital service performance.
You are all set!